Creating Grainy Textures in Figma
March 5, 2025

Grainy Patterns on Figma
Creating grainy textures adds depth and character to your designs. They can transform a flat, sterile interface into something with tactile appeal. In this tutorial, I'll walk you through creating beautiful grainy textures in Figma.

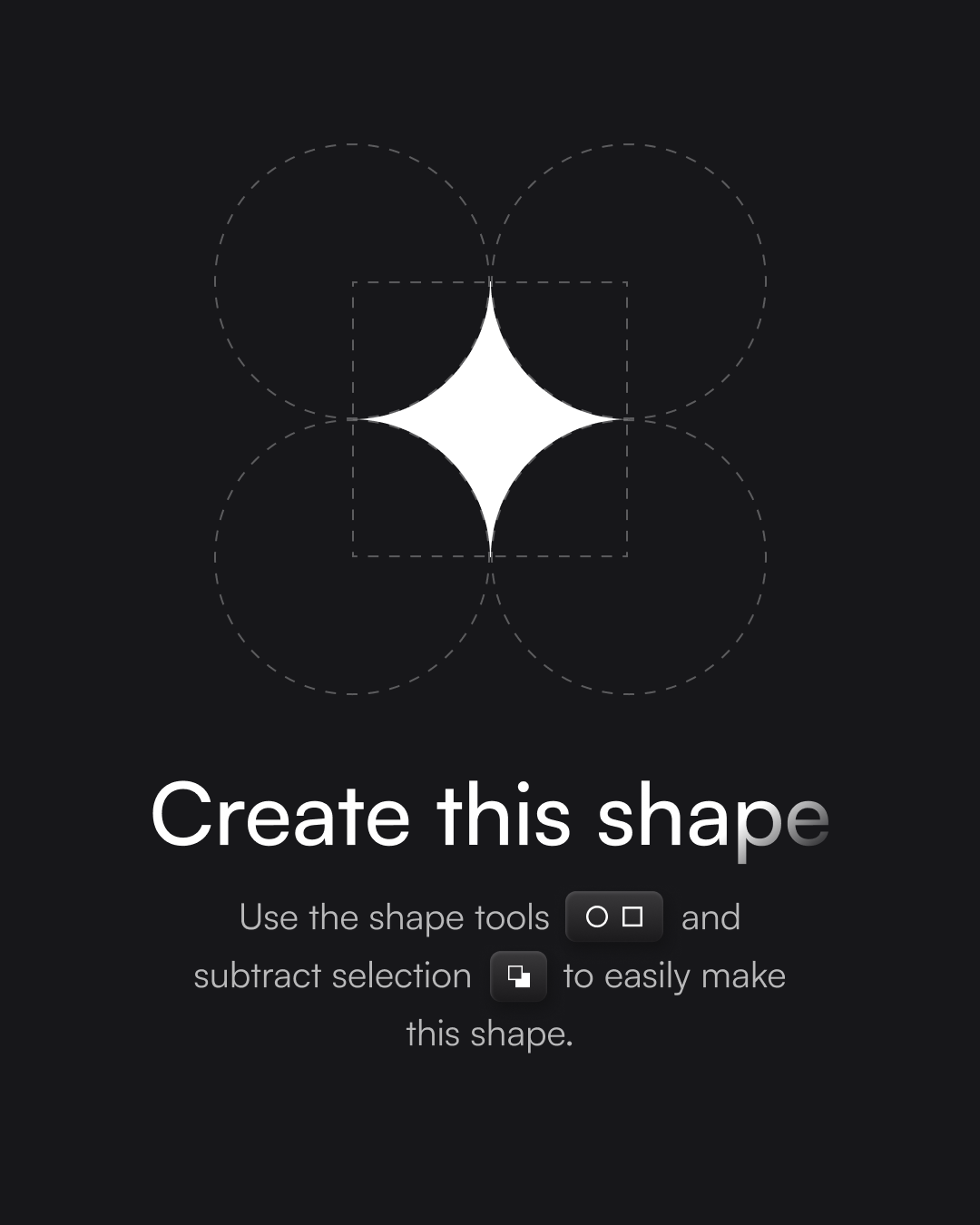
Create this shape
Start by creating a simple shape in Figma. This could be a rectangle, circle, or any other shape you want to apply the grainy texture to. I'm using a star shape for this example.
Press F to use the frame tool • Select a size • Add a fill color

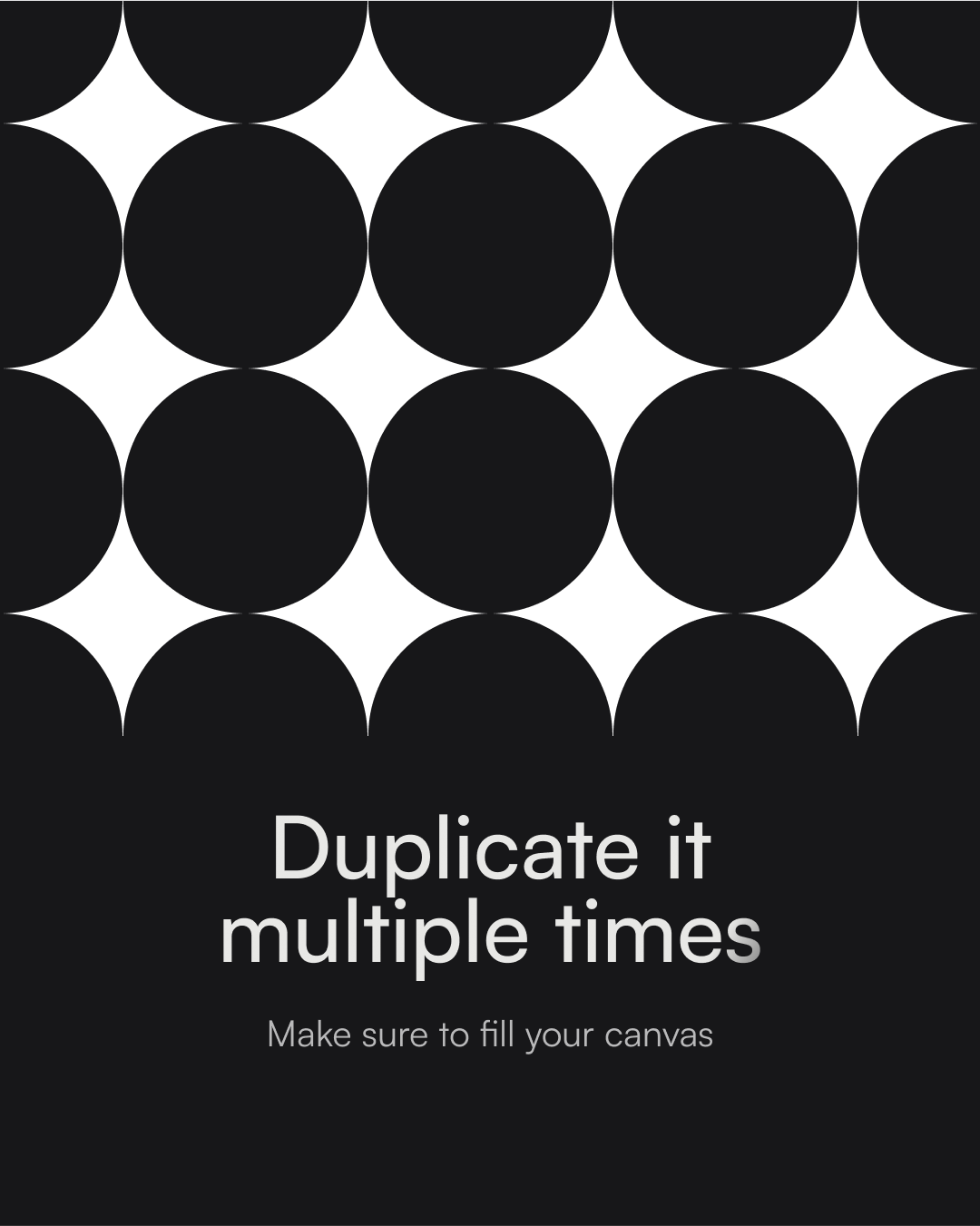
Duplicate it multiple times
The key to creating a convincing grainy texture is layering. We'll duplicate our shape multiple times to build up the texture.
Select your shape • Press Ctrl+D or ⌘+D to duplicate • Create multiple copies

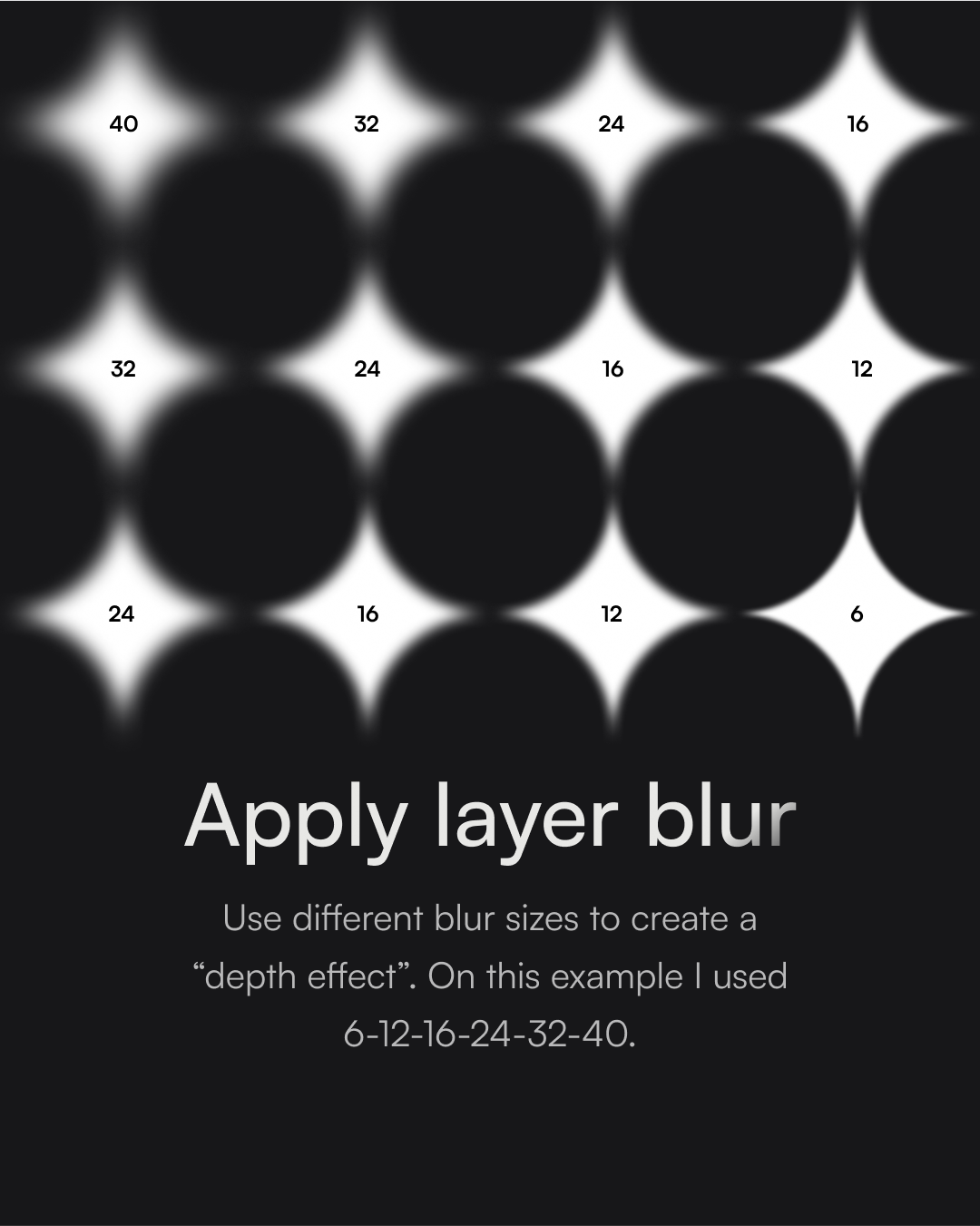
Apply layer blur
Now it's time to add some blur to soften the shapes and create a base for our grain effect.
Select your layer • In the right panel, find Effects • Add a layer blur • Adjust the blur amount to your liking

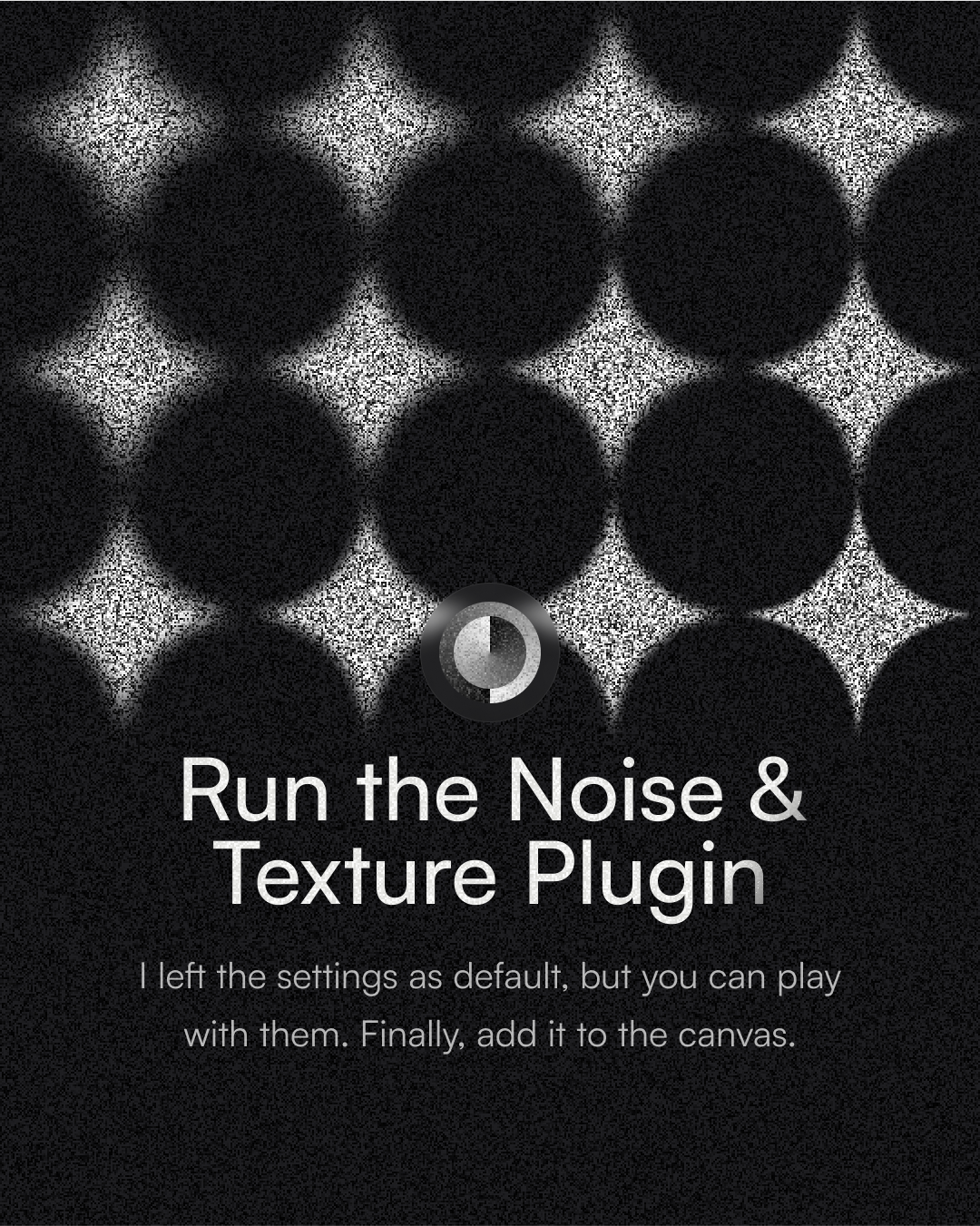
Run the Noise & Texture Plugin
Now we'll add the actual grain effect using Figma's Noise & Texture plugin.
Install the Noise & Texture plugin • Run it from the plugins menu • Adjust noise settings • Apply to your layer

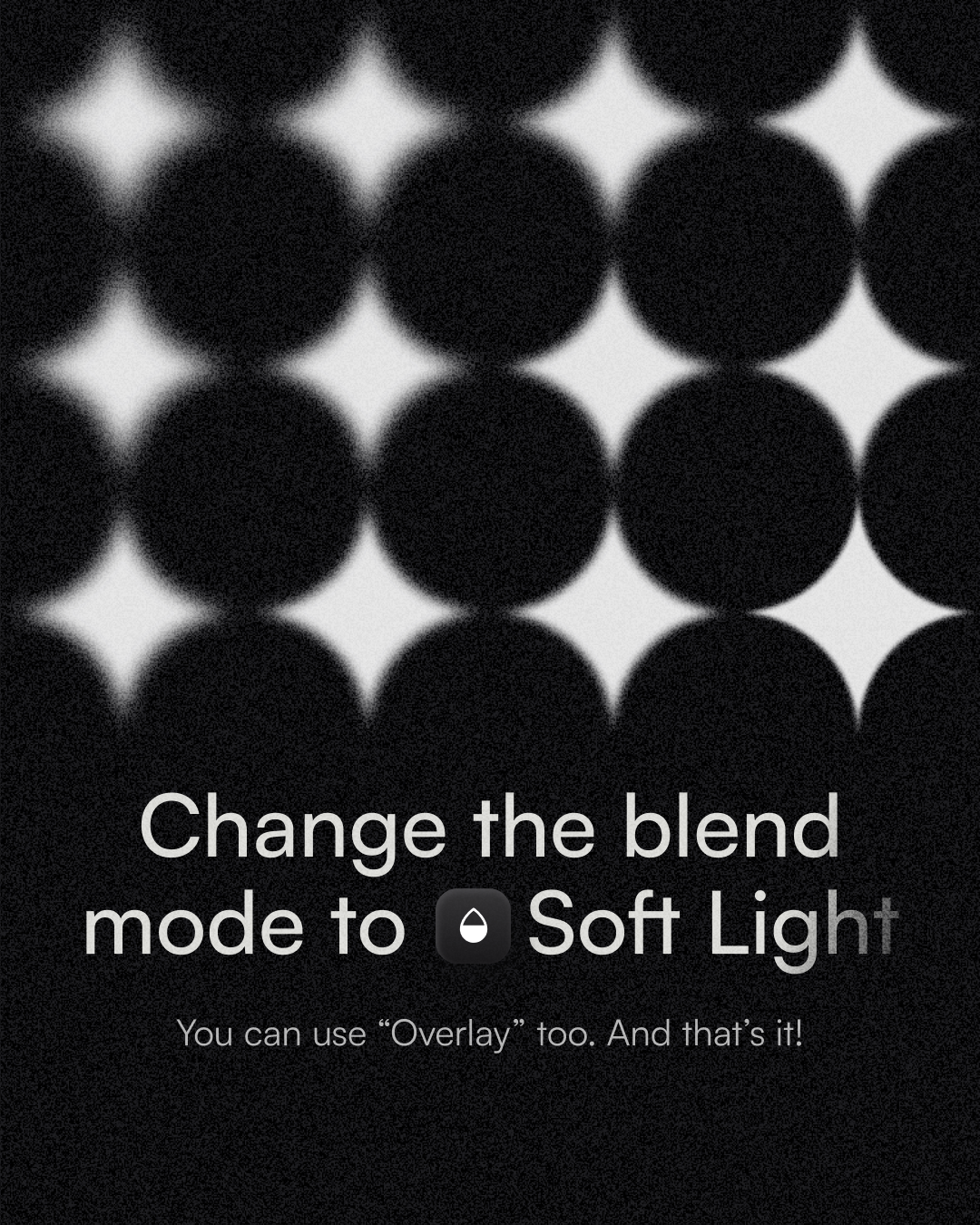
Change the blend mode to "Soft Light"
Blend modes are crucial for achieving a realistic grainy texture. They determine how your layers interact with each other.
Select your texture layer • Change the blend mode to "Soft Light" • Adjust opacity as needed

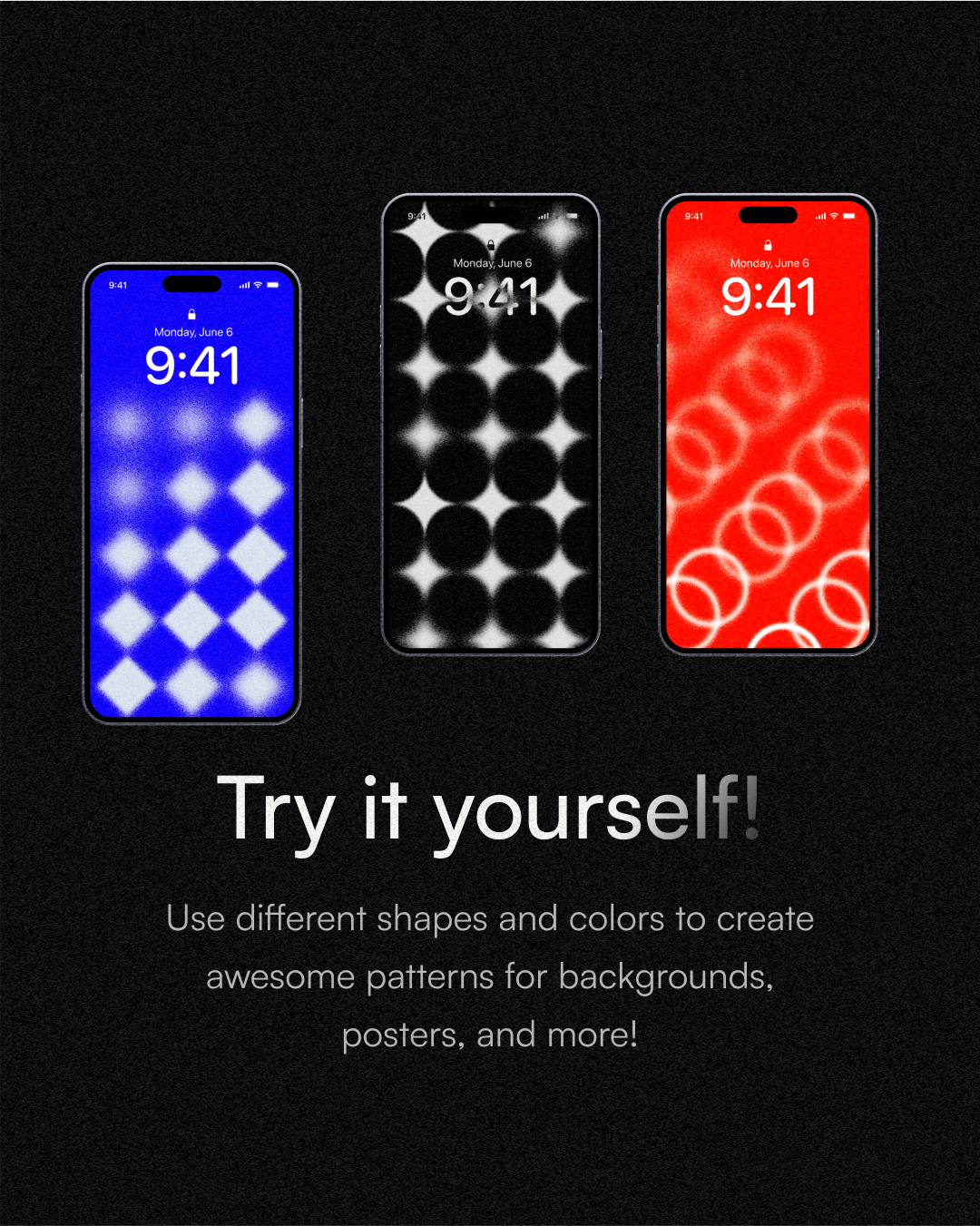
Try it yourself!
Now it's your turn to experiment with different settings to create your own unique grainy textures.
Try different colors • Adjust noise settings • Experiment with blend modes • Create variations
Bonus Tips
Here are some additional tips to take your grainy textures to the next level:
- Layer with gradients - Combine your grain with subtle gradients for added depth
- Animate the grain - For web projects, consider subtle animation of the grain for a dynamic effect
- Use with restraint - Grain works best as a subtle effect; don't overdo it
- Consider accessibility - Ensure your grainy textures don't interfere with text readability